Обучающие кейсы - это прекрасный способ обучения, позволяющий не только поделиться, но и систематизировать собственные знания. Может показаться, что создание кейса - процесс сложный, но это не так!
Ниже пошагово показано создание кейса на следующем примере: Мужчина, 57 лет. Жалобы на боли при мочеиспускании.
Итак, приступим!
1. Сначала разберемся, где расположены все кейсы на сайте:

2. Там же мы увидим ссылку на создание собственного задания. Впрочем, эта же ссылка есть и в меню наверху страницы "Создать материал".

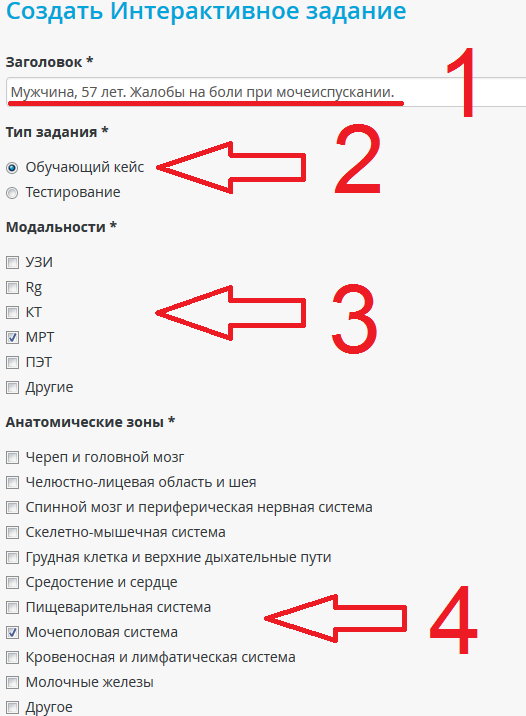
3. Сначала процесс создания интерактивного задания мало чем отливается от создания клинического наблюдения.
Внимание! Название рекомендуется составлять следующим образом: Пол, возраст. Жалобы. Тогда сразу будет примерно понятно, о чем кейс, но суть ответа не будет раскрыта.

4. Пункт HTML5 Content оставляем без изменений - "Создать"
В пункте Тип содержимого выбираем "Интерактивная презентация".

5. Загружается окно создания нашекго кейса - интерактивной презентации.
Давайте создадим первый слайд! Для этого в меню выбираем пункт "Нажмите и перетащите, чтобы добавить text". Вот он, обозначен буквой "T":

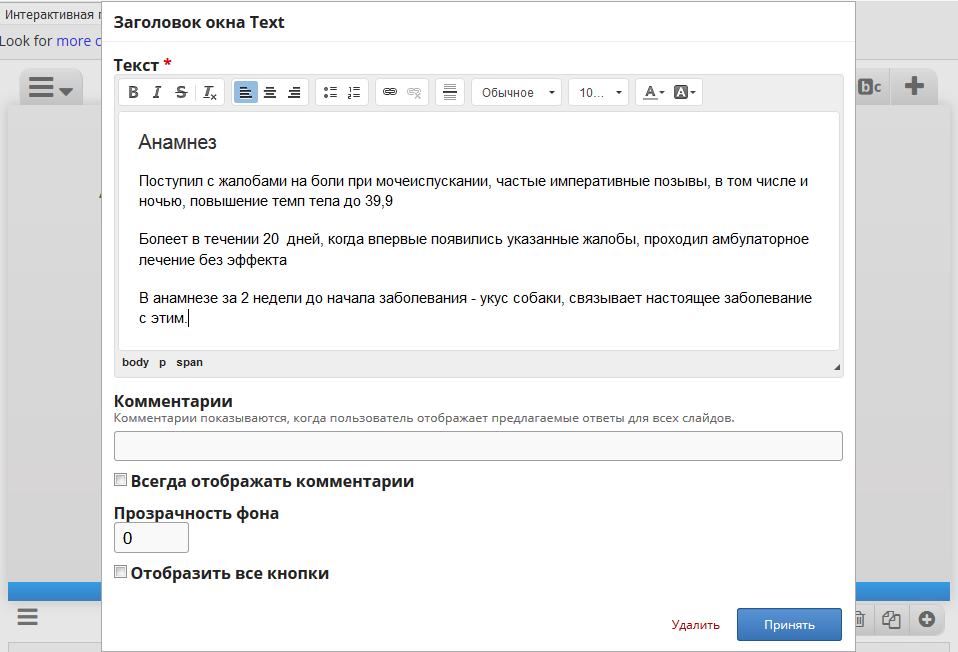
6. Откроется окно работы с текстом. Сначала добавим заголовок.
Для этого пишем тект заголовка (1), выделяем его. Затем в верхнем меню выбираем стиль "Заголовок 2"
Внимание! Если Вы вставляете текст из другого источника, скажем, редактора Word, то стили могут не работать! Рекомендуется сначала вставить текст в простой редактор (блокнот), а потом уже скопировать оттуда.

7. Вот что получилось. Окно с текстом можно перетаскивать мышкой и менять его размер.

8. Давайте дополним первый слайд. По двойному клику на нашем заголовке снова откроется окно редактирования, куда можно вставить текст и применить ему другой стиль (Обычное):

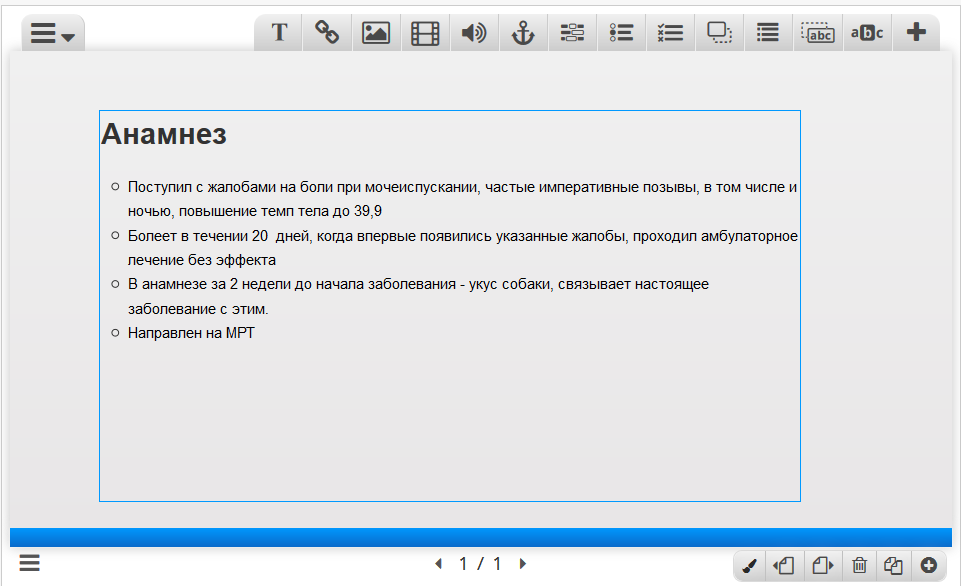
9. И еще, выделив текст, нажмем на кнопку "Маркированный список" в верхней панели:

10. Вот результат. Текст маловат, не так ли?

11. Увеличим! Снова двойной клик. В окне радактирования выделяем текст и увеличиваем его масштаб:

12. А вот теперь красиво!

13. Добавим следующий слайд:

14. Добавим заголовок. Теперь Вы умеете это делать!

15. Наш заголовок подразумевает наличие изображений. Нет проблем! Нажимаем на кнопку "Нажмите и перетащите, чтобы добавить изображение". Вот она:

16. Открывается окно работы с изображением.
Сначала добавим его. Для этого:
1. Нажимаем на зеленый крестик
2. Ищем изображение компьютере,
3. Открыть (или похожая кнопка, в зависимости от операционной системы).

17. А вот и наше изображение! Мы можем его отредактировать - например, кадрировать или повернуть. Для этого нажимаем кнопку "Edit Image":

18. Тут в общем-то все понятно. Редактируем и нажимаем "Save". Если передумали - "Cancel".

19. Возвращаемся на окно редактирования изображения и обязательно добавляем альтерантивный текст. После этого нажимаем "Принять":

20. Изображение появилось на слайде. Дальше его можно увеличить и поместить в необходимое место.
Внимание! Чтобы изображение сохранило пропорции во время изменения размеров, удерживайте кнопку "Ctrl" на клавиатуре!

21. Вот результат помещения на слайд двух изображений.
Чтобы создать еще один похожий слайд, можно его дублировать. Для этого нажмите кнопку "Дублировать этот слайд" в нижнем правом углу:

22. Ну вот, слайды с изображениями созданы. Теперь можно спросить наших учеников о том, что же они увидели.
Создадим новый слайд (Вы уже умеете это делать, не так ли?).
Есть много вариантов вопросов - они все доступны на верхней панели, а некоторые спрятаны под крестиком справа.
Давайте добавим вопрос с множественным выбором. Для этого нажмем кнопку "Нажмите и перетащите, чтобы добавить множественный выбор":

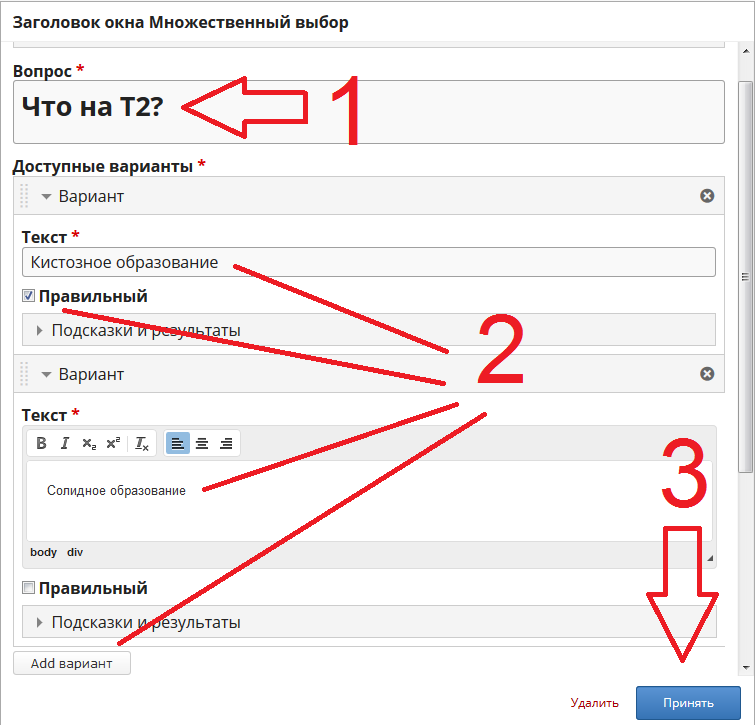
23. В открывшемся окне редактирования вопроса все предельно просто и понятно:
1. Окно вопроса - пишем наш вопрос.
2. Доступные варианты. Пишем вариант и ставим галочку, если он верный. Если неверный - не ставим.
Если нужны еще варианты ответа, нажимаем кнопку "Add вариант".
3. Когда вопрос и все ответы введены, нажимаем кнопку "Принять".

24. Вуаля!
Если верный ответ всего один, тогда вопросы помечаются кружочками, а если несколько - квадратиками.

25. Теперь Вы умеете создавать кейсы! После добавления всех слайдов...

26. ... идем вних страницы и нажимаем кнопку:

Поздравляем!
Мы только что создали Ваш первый обучающий кейс!
